ゴールデンウィーク中にサイトレイアウトを見直し、スマートフォンの表示をこれまで利用してきたプラグイン「WPtouch」からスマホ表示に最適化したテーマに変更しました。
「WPtouch」は、プラグインをインストールして有効化するだけで容易にスマホ表示へ対応出来ることから便利に使っていたのですが、人気プラグインのためどこのサイトも同じような表示となってしまうことや、本格的にカスタマイズしようとすると、それなりにソースを書き換える必要があるため、それなら別のテーマを使っても同じだよなと言うことで卒業を決めました。
Contents
WPtap Mobile Detectorで、指定したデバイスからのみ表示テーマを切り替え
「WPtouch」卒業を後押ししてくれたのは「WPtap Mobile Detector」というWordPressプラグインでした。このプラグインは、デバイス毎に表示テーマを選べるという便利な代物で、PC、iPhone、iPad、Android、Windows Phoneなど表示させたいテーマを個別に選択できるんです。更新間隔が空いていますが、WP 3.5.1でも問題無く使えます。便利です。
インストール方法は簡単で、WordPressのダッシュボードからプラグイン新規追加画面を選んで「WPtap Mobile Detector」を検索するとプラグインが出てきますので、インストールして有効化するだけ。後は設定画面から端末毎にテーマを選べばOK。
しかし1点だけつまづいたポイントがありました。
iOS端末はiPhone/iPodとiPadが分かれているのですが、Android端末に関しては選択項目がありません。タブレットとスマホでは画面サイズも違うので、分けれたら良いんだけどと思って検索し、参考にさせていただいたのがこちら。「ウェブという選択肢」さんの「WPtap Mobile DetectorでAndroid携帯とAndroidタブレットの表示を分ける良い方法」という記事で、割り振りの方法が掲載されていました。ありがとうございます。
Mobile Device name:にはAndroid-mo
Mobile Device agent:にはAndroid.*Mobileを指定
これを追加して指定しておけば、Androidのスマホとタブレットの振り分けができるようです。
モバイル表示用テーマを探す

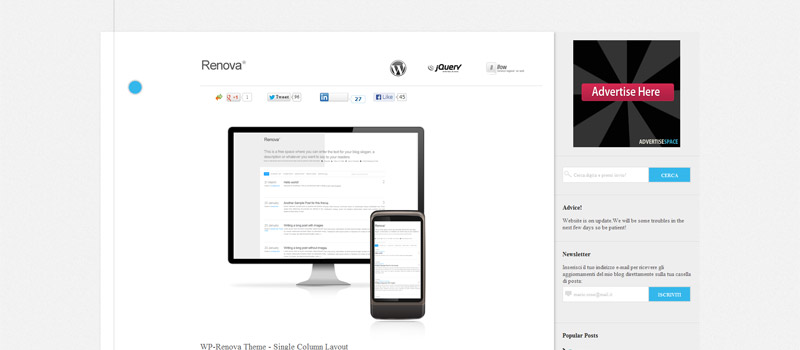
さて、肝心のモバイル表示用テーマですが、今回は「Renova」というテーマを利用することにしました。PCにも対応しているテーマですが、これを当サイトのモバイル表示用にアレンジさせていただいて、あらかた形になったのでテーマフォルダにアップ。まだ調整箇所は残っていますが、アイキャッチ画像も入り、ある程度いい感じになりました。
WPtouchをオフにしてモバイルテーマを切り替え

テーマをアップしたら、いよいよWPtouchを停止します。今までありがとう。そして、WPtap Mobile Detectorから端末毎に表示させたいテーマを選択していき移行は完了です。







“「WPtouch」を卒業して「WPtap Mobile Detector」でiPhoneなどモバイル端末用テーマを表示” への1件のコメント