「Paginator」は、任意の位置にスライド式のページナビゲーションを表示してくれるプラグインです。
これまでもページナビは設置していましたが、このプラグインはスライド式なので、バーをドラッグしてアクセスしたいページ番号をページ移動無く表示させることができるのがいいですね。
Twitterでもお世話になっているJ.J.さんのサイト(Pixel.United)で導入されていたのを見て、これはかっこいいぞとうちでも入れてみました。
デフォルトのままでも問題ないのですが、skin/paginator3000.cssを編集することで、表示スタイルをカスタマイズすることも可能です。せっかくなのでサイトカラーに馴染むようにしたほうがいいですね。
Paginator の導入方法
- プラグインの新規追加から「Paginator」を検索してインストール。あるいはWordPress Plugin Directoryからダウンロードしてアップロードし、有効化。
- 設定画面で、1度に表示するページ数(最低2)と、ページ総数を表示するかどうかを設定。
- 表示させたい位置に、「」を挿入。
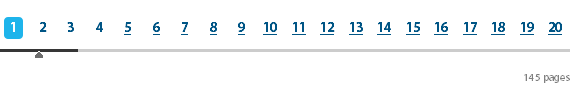
うちでは表示ページ数を20、総数を表示に設定。そして少しCSSを弄って、下の画像のような感じになっています。